Tutorial: come realizzare una sidebar

In questo articolo vedremo un tutorial su come creare una sidebar. Si tratta di una componente semplice da realizzare e che si rivolge, pertanto, soprattutto a chi si sta approcciando da poco alla programmazione web.
Per realizzare questa componente si farà uso anche di jQuery ma in misura molto limitata e di Bootstrap.
In questo tutorial realizzeremo il tutto in un unico file ma, ovviamente, è possibile suddividere le varie sezioni in diversi file.
Realizziamo come prima cosa la struttura di base del nostro file html.
<!DOCTYPE html>
<html>
<head>
<title>Sidebar</title>
</head>
<body>
<h2>Content</h2>
</body>
</html>Importazione jquery e bootstrap
Ora procediamo ad inserire, all’interno del tag head i link per implementare le librerie di Boostrap e di jQuery. Questi tag li possiamo reperire tranquillamente sul sito di Bootstrap ad https://getbootstrap.com/
<!DOCTYPE html>
<html>
<head>
<title>Sidebar</title>
<!-- jQuery -->
<script src="https://code.jquery.com/jquery-3.4.1.js" integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU=" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
<!-- FONTAWESOME -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.0/js/all.min.js" integrity="sha256-KzZiKy0DWYsnwMF+X1DvQngQ2/FxF7MF3Ff72XcpuPs=" crossorigin="anonymous"></script>
<!-- CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
</head>
<body>
<h2>Content</h2>
</body>
</html>Nello snippet precedente abbiamo inserito anche per completezza il link alle icone della libreria fontawesome.
Realizzazione wrapper
Il prossimo passo consiste nell’inserimento dell’html. Come prima cosa dobbiamo realizzare un wrapper, ovvero un elemento che dovrà contenere sia la sidebar che il contenuto della pagina. Ovviamente questo elemento dovrà avere delle regole di stile che inseriremo all’interno del tag style. Il primo passaggio nella definizione degli stili è quello di impostare l’altezza dei tag html e body al 100%, in modo tale da avere sia la sidebar che l’elemento contenitore alti quanto la finestra del browser che abbiamo aperto. L’elemento wrapper dovrà avere come valore della proprietà display flex, altezza e larghezza pari al 100% dell’elemento padre e gli elementi contenuti sarà allineati in modo tale da adattarsi al contenitore tramite la proprietà align-items ed il valore stretch. Questa proprietà si può utilizzare unicamente in combinazione con il valore flex, che crea elementi dal layout flessibile, della proprietà display. All’interno del wrapper vi è anche un ulteriore div contenitore avente id content. Di questo parleremo più avanti però.
<!DOCTYPE html>
<html>
<head>
<title>Sidebar</title>
<!-- jQuery, CSS e Fontawesome -->
<style>
html,body{
height: 100%;
}
.wrapper {
display: flex;
width: 100%;
align-items: stretch;
height: 100%;
}
</style>
</head>
<body>
<div class="wrapper">
<div id="content">
<h2>Content</h2>
</div>
</div>
</body>
</html>La sidebar
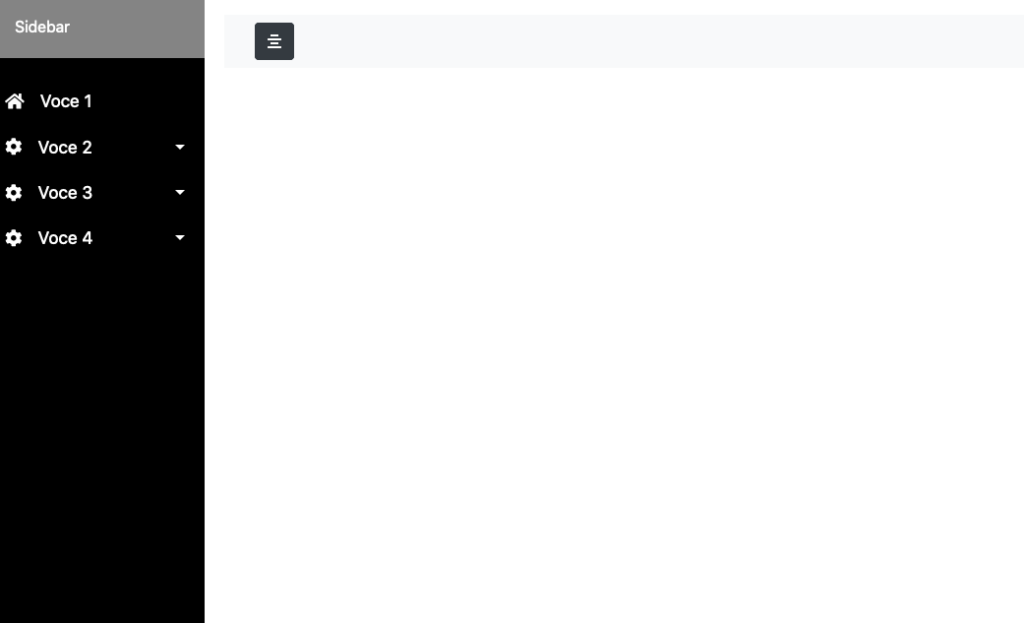
A questo punto cominciamo a realizzare la sidebar vera e propria. Il primo tag da aprire per realizzare il nostro obiettivo è il tag nav, che dovrà avere necessariamente un id. All’interno dei questo tag andremo ad inserire le voci del nostro menù laterale come meglio vogliamo. In questo caso, ho optato per una lista non ordinata al cui interno ho messo degli elementi che sono a loro volta liste non ordinate.
<nav id="sidebar" class="custom-color-sidebar">
<div class="sidebar-header">
<span class="size-font-sidebar"><span class="mt-4">Sidebar</span></span>
</div>
<ul class="list-unstyled components">
<li>
<a href=""><i class="fas fa-home mr-3"></i>Voce 1</a>
</li>
<li>
<a href="#voce-2" data-toggle="collapse" aria-expanded="false" class="dropdown-toggle"><i class="fas fa-cog mr-3"></i>Voce 2</a>
<ul class="collapse list-unstyled" id="voce-2">
<li>
<a href="">Sottovoce 1</a>
</li>
<li>
<a href="">Sottovoce 2</a>
</li>
</ul>
</li>
<li>
<a href="#voce-3" data-toggle="collapse" aria-expanded="false" class="dropdown-toggle"><i class="fas fa-cog mr-3"></i>Voce 3</a>
<ul class="collapse list-unstyled" id="voce-3">
<li>
<a href="">Sottovoce 1</a>
</li>
<li>
<a href="">Sottovoce 2</a>
</li>
</ul>
</li>
<li>
<a href="#voce-4" data-toggle="collapse" aria-expanded="false" class="dropdown-toggle"><i class="fas fa-cog mr-3"></i>Voce 4</a>
<ul class="collapse list-unstyled" id="voce-4">
<li>
<a href="">Sottovoce 1</a>
</li>
<li>
<a href="">Sottovoce 2</a>
</li>
<li>
<a href="">Sottovoce 3</a>
</li>
</ul>
</li>
</ul>
</nav>Come potete vedere, il menù realizzato è una lista non ordinata le cui voci sono al loro volta delle liste non ordinate. Al click su una delle voci principali si apre il menù con le sottovoci cliccabili e eseguiranno delle operazioni (tipicamente reindirizzeranno ad altre pagine ma potrebbero anche aprire modali per esempio). Per ottenere questo effetto all’interno del tag li rappresentante la macrovoce bisogna mettere i data attribute data-toggle che avrà come attributo collapse e aria-expanded con attributo false. Come valore dell’attributo href invece metto l’id della lista non ordinata che vogliamo far aprire al click. La classe dropdown-toggle è una classe di bootstrap che non fa altro che stilizzare il pulsante.
Posizioniamo il pulsante ed il contenuto
La sidebar appena creata dovrà essere posizionata all’interno del wrapper ma fuori il div content poichè quest’ultimo, in caso volessimo nascondere la sidebar dovrà assumere la larghezza di tutta la finestra ma anche perchè l’altro contenuto gli andrebbe sotto compreso il pulsante che serve a nasconderla e visualizzarla.
<div id="content">
<!-- TOP BAR -->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<button type="button" id="sidebarCollapse" class="btn btn-dark">
<i class="fas fa-align-center"></i>
</button>
<button class="btn btn-dark d-inline-block d-lg-none ml-auto" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<i class="fas fa-bars"></i>
</button>
</div>
</nav>
<!-- FINE TOPBAR -->
</div>All’interno del div content dovrà essere posizionato il contenuto della pagina. In questo caso ho inserito una topbar con il pulsante per nascondere o visualizzare la sidebar. Viene pertanto aperto un nuovo tag nav al cui interno, dentro un div con la classe container-fluid di bootstrap, inseriemo il pulsante che servirà al nostro scopo. Questo pulsante dovrà avere necessariamente un id che ci servirà nelle poche linee di jquery che andremo ad implementare.
Le regole di stile della sidebar e del content
Il div content dovrà avere uno stile ben preciso. Pertanto all’interno del tag style nella head, definiamo quanto segue
#content {
width: 100%;
padding: 20px;
min-height: 100%;
}La larghezza deve sempre essere del 100% della finestra, così come l’altezza minima. Vediamo ora le regole minime che deve avere la sidebar.
#sidebar {
width: 250px;
background: #000 !important;
color: #fff;
transition: all 0.3s;
height: 100%;
}
#sidebar.active {
margin-left: -250px;
}
Analizziamo quanto riportato sopra. La sidebar ha una larghezza di 250px fissa, l’altezza del 100% della finestra del browser e la proprietà transition che definisce il tempo che impiegherà la sidebar a nascondersi o visualizzarsi. L’altra regola fondamentale è il margin-left in #sidebar.active. Questa permette di effettivamente nascondere la sidebar quando viene premuto l’apposito pulsante, spostandola a sinistra.
Il codice jQuery
<script type="text/javascript">
$('#sidebarCollapse').on('click', function () {
$('#sidebar').toggleClass('active');
});
</script>Terminiamo questo tutorial su come creare una sidebar inserendo il jQuery che effettivamente si occupa di nascondere o far visualizzare la sidebar. Al pulsante con id sidebarCollapse viene associato l’evento click in modo tale che ad ogni pressione, all’elemento con id sidebar viene tolta o rimossa la classe active che, come abbiamo visto sopra, nasconde o visualizza la sidebar. Questa componente la mettiamo appena prima della chiusura del tag body, fuori dai div.
Conclusioni
Questi sono gli elementi che servono per realizzare la sidebar. Come detto ad inizio articolo possiamo prendere ciascun elemento e metterlo in un file a parte per rispettare il principio di modularità ed evitare, pertanto, di dover modificare, qual’ora dovesse servire, ciascuna pagina in cui viene utilizzata.
Potete scaricare il file completo di questo tutorial su come creare una sidebar al seguente link: download_sample_sidebar
